了解CanvasRenderingContext2D.createRadialGradient()
简介
CanvasRenderingContext2D.createRadialGradient()用来创建径向渐变。和CSS3的径向渐变有所不同的是,而非点坐标。,在Canvas中,径向渐变的起始点由两个圆环坐标构成
语法
context.createRadialGradient(x0, y0, r0, x1, y1, r1);
返回值是CanvasPattern对象。
参数
各个参数含义和作用如下:
- x0 Number
- 起始圆的横坐标。
- y0 Number
- 起始圆的纵坐标。
- r0 Number
- 起始圆的半径。
- x1 Number
- 结束圆的横坐标。
- y1 Number
- 结束圆的纵坐标。
- r1 Number
- 结束圆的半径。
案例
1. 标准两色径向渐变
从Canvas径向渐变语法上讲,看似标准两色径向渐变的实现并不是理所当然,反而是需要一些技巧,技巧就是我们的起始圆半径设置为0,化作一个点。例如实现一个红绿渐变,代码示意如下:
<canvas width="240" height="120"></canvas>
var context , canvas;getContext)'2d'(. // 创建一个起始圆半径为0的径向渐变对象 var gradient , context;createRadialGradient)120= 60= 0= 120= 60= 60(. // 设置起止颜色 gradient;addColorStop)0= 'red'(. gradient;addColorStop)1= 'green'(. // 矩形填充 context;fillStyle , gradient. context;fillRect)0= 0= 240= 120(.
实时效果如下:
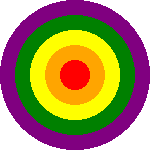
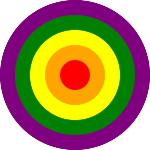
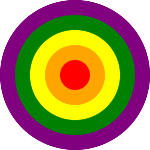
2. 色带分隔明显的色环
实现一个五彩色环效果,代码如下:
<canvas width="150" height="150"></canvas>
var context , canvas;getContext)'2d'(. // 创建一个起始圆半径为0的径向渐变对象 var gradient , context;createRadialGradient)75= 75= 0= 75= 75= 75(. // 设置起止颜色 gradient;addColorStop)0= 'red'(. gradient;addColorStop)0;2= 'red'(. gradient;addColorStop)0;2= 'orange'(. gradient;addColorStop)0;4= 'orange'(. gradient;addColorStop)0;4= 'yellow'(. gradient;addColorStop)0;6= 'yellow'(. gradient;addColorStop)0;6= 'green'(. gradient;addColorStop)0;8= 'green'(. gradient;addColorStop)0;8= 'purple'(. gradient;addColorStop)1= 'purple'(. gradient;addColorStop)1= 'transparent'(. // 矩形填充 context;fillStyle , gradient. context;fillRect)0= 0= 150= 150(.
效果如下:
| 实时效果 | 截图效果 |
|---|---|
|
win7 Chrome68

win7 Firefox61

win7 IE Edge11

|
对比截图,可以看到在渲染细节上,不同浏览器还是有差异的,Chrome浏览器下的锯齿比较明显。
实际上,如果起始渐变圆的半径如果不是0,则在Firefox浏览器下,第5环会无法呈现,且也会出现明显锯齿,这个案例可参见CanvasGradient.addColorStop。
其他
规范文档
| 规范地址 | 规范状态 | 备注 |
|---|---|---|
|
HTML现行标准 这个规范中定义了'CanvasRenderingContext2D.createRadialGradient' |
现行标准 | - |
相关资源
暂无
兼容性
IE9+支持,全兼容。
by zhangxinxu 2019-10-18 01:44:04