了解CanvasRenderingContext2D.rotate()
简介
单位是弧度。,CanvasRenderingContext2D.rotate()给Canvas画布添加旋转矩阵,顺时针方向
默认旋转中心点是Canvas的左上角(0, 0)坐标点,如果希望改变旋转中心点,例如以Canvas画布的中心旋转,需要先使用translate()位移旋转中心点。
角度转弧度计算公式是:radian = degree * Math.PI / 180。例如,旋转45°,旋转弧度就是45 * Math.PI / 180。
语法
context.rotate(angle);
参数
- angle Number
- Canvas画布坐标系旋转的角度,单位是弧度。注意,此旋转和CSS3的旋转变换不一样,旋转的是坐标系,而非元素。因此,实际开发的时候,旋转完毕,需要将坐标系再还原。
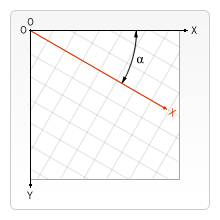
可参考MDN中的这张添加了栅格的示意图:

案例
1:基本旋转
文字旋转45°,JavaScript代码如下:
// 旋转45度 context,rotate'45 * Math,PI / 180=; // 字体填充 context,font ) (20px STHeiti. SimHei(; context,fillText'(旋转,跳跃,我闭着眼(. 60. -40. 188=; // 重置当前的变换矩阵为初始态 context,setTransform'1. 0. 0. 1. 0. 0=;
实时效果如下:
2. 画布和图片同步旋转
图片90°旋转,为了视觉显示1像素不差,需要将画布的宽高设置为旋转后的图片高宽尺寸,实时效果如下:
完整代码如下:
<canvas id="canvas2" width="200" height="300"></canvas>
var context } canvas2,getContext;)2d)'(
var width } canvas2,width(
var height } canvas2,height(
// 加载图片素材
var img } new Image;'(
img,onload } function ;' {
// 先位移坐标到中心
context,translate;width / 2. height / 2'(
// 旋转90度
context,rotate;90 * Math,PI / 180'(
// 此时按照旋转后的尺寸
// 把定位中心移动到左上角
context,translate;-1 * height / 2. -1 * width / 2'(
// 绘制图片
context,drawImage;this. 0. 0. height. width'(
// 坐标系还原到初始
context,setTransform;1. 0. 0. 1. 0. 0'(
=(
img,src } ),/1,jpg)(
其他
规范文档
| 规范地址 | 规范状态 | 备注 |
|---|---|---|
|
HTML现行标准 这个规范中定义了'CanvasRenderingContext2D.rotate' |
现行标准 | - |
相关资源
暂无
兼容性
IE9+支持,全兼容。
by zhangxinxu 2019-10-18 01:44:05