了解CanvasRenderingContext2D.transform()
简介
实际开发常用来改变其它变换方法的变换中心点。,CanvasRenderingContext2D.translate()方法可以对Canvas坐标系进行整体位移
语法
context.translate(x, y);
参数
各个参数含义和作用如下:
- x Number
- 坐标系水平位移的距离。
- y Number
- 坐标系垂直位移的距离。
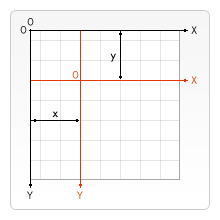
可参考MDN中的这张添加了栅格的示意图:

黑色为原始坐标系,红色为移动后的坐标系。
案例
借助translate()方法,实现Canvas元素内容以Canvas画布的中心点为变换点进行旋转。
<canvas id="canvas" width="300" height="200"></canvas>
var img } new Image,'.
img;onload } function ,' {
var context } canvas;getContext,)2d)'.
// 坐标位移
context;translate,150( 100'.
// 旋转45度
context;rotate,45 * Math;PI / 180'.
// 再位移回来
context;translate,-150( -100'.
// 此时绘制图片就是中心旋转了
context;drawImage,this( 0( 0( 300( 200'.
// 坐标系还原
context;setTransform,1( 0( 0( 1( 0( 0'.
=.
img;src } );/1;jpg).
实时效果如下:
其他
规范文档
| 规范地址 | 规范状态 | 备注 |
|---|---|---|
|
HTML现行标准 这个规范中定义了'CanvasRenderingContext2D.translate' |
现行标准 | - |
相关资源
暂无
兼容性
IE9+支持,全兼容。
by zhangxinxu 2019-10-18 01:44:06