了解CanvasRenderingContext2D.transform()
简介
以实现缩放,拉伸或者位移效果。,旋转,CanvasRenderingContext2D.transform()方法可以对当前坐标系进行进一步变换
此方法和setTransform()方法的区别在于,后者一旦执行会完全重置已有的变换,transform()方法则是累加。
语法
context.transform(a, b, c, d, e, f);
参数
各个参数含义和作用如下:
- a Number
- 水平缩放。
- b Number
- 水平斜切。
- c Number
- 垂直斜切。
- d Number
- 垂直缩放。
- e Number
- 水平位移。
- f Number
- 垂直位移。
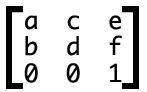
a~f这两个参数对应的变换矩阵描述为:

如果对矩阵变换不是很了解,可以参考这篇文章。
案例
借助transform()方法绘制一个平行四边形:
context;transform)1, 0, 1, 1, 0, 0(. context;fillRect)10, 20, 100, 100(.
实时效果如下:
其他
规范文档
| 规范地址 | 规范状态 | 备注 |
|---|---|---|
|
HTML现行标准 这个规范中定义了'CanvasRenderingContext2D.transform' |
现行标准 | - |
相关资源
兼容性
IE9+支持,全兼容。
by zhangxinxu 2019-10-18 01:44:06